
Alexa Ambient Home Dev Kit (AHDK) Permissions Management
B2B & B2C UX Design, 2022
The Alexa Ambient Home Dev Kit is a new B2B and B2C feature launched in 2022. The feature allows users to grant data-sharing permissions to third-party partners during onboarding, to keep information synced between Alexa and third-party apps.
Read about the feature on TechCrunch
Duration: 12 weeks
Role: UX designer
AHDK Project Goals
Create an extensible framework for AHDK that includes:
-
discovery of AHDK features
-
customer consent to enable features
-
permission management in the Alexa app

Customer Pain Points
3rd party developers
-
Data-sharing is currently unidirectional. 3P developers lack insights into features enabled by Alexa
-
Smart Home APIs and tools can only be controlled through Alexa’s voice and GUI interfaces, 3P have little access or control over participating devices
-
3P aren’t able to build “actually smart” experiences to enable differentiated experiences
End Customers
-
Customers need to set up smart home action manually and go through multiple set-up flows on disjointed interfaces to enable the smart features
-
Customers have to duplicate efforts across apps to organize devices
-
Customers do not have the flexibility to incorporate Alexa devices in most of their 3P services
Project onboarding & identifying CX risks
week 1-2
Goal: understand each use case listed in the business requirement document and identify the potential customer experience risks associated with the use case.


Information Architecture
week 3-4
Goal: Create information architecture diagrams for each use case in the business requirement doc in FigJam.
Main Use cases:
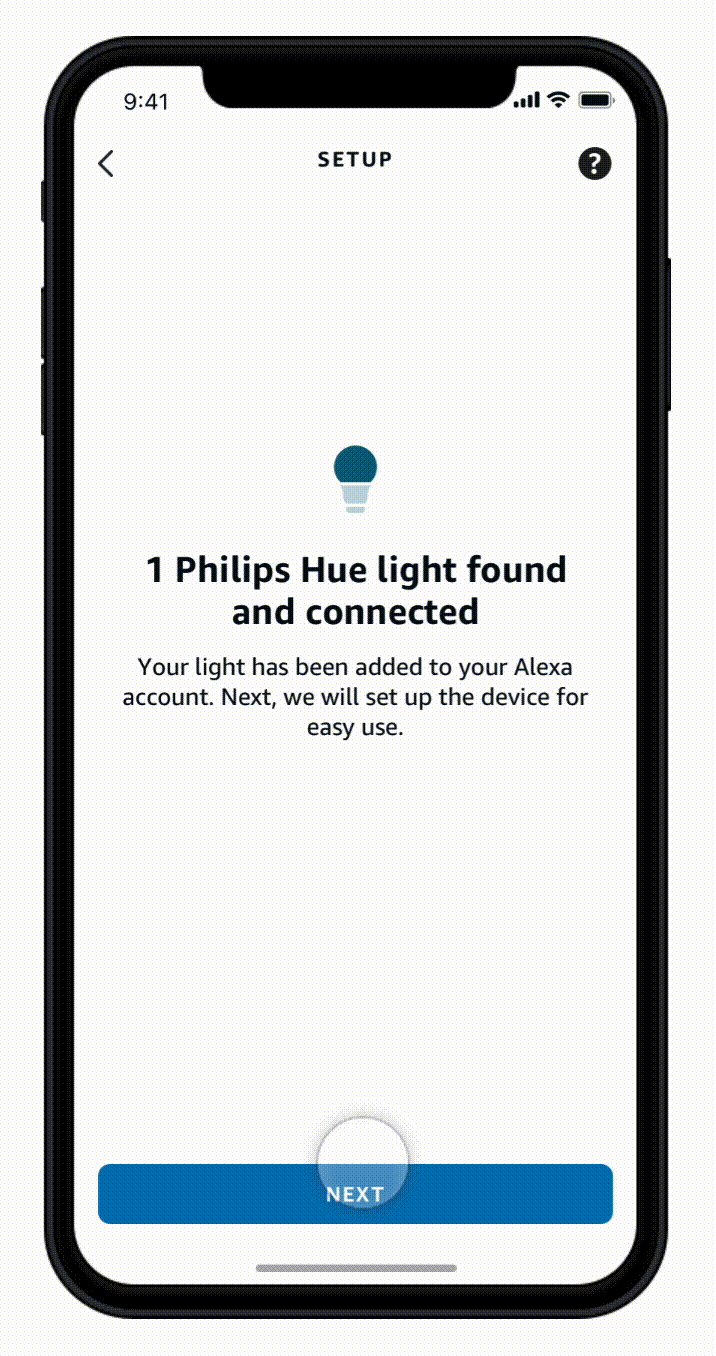
- set up & enable the feature for new devices
- enable the feature for existing devices
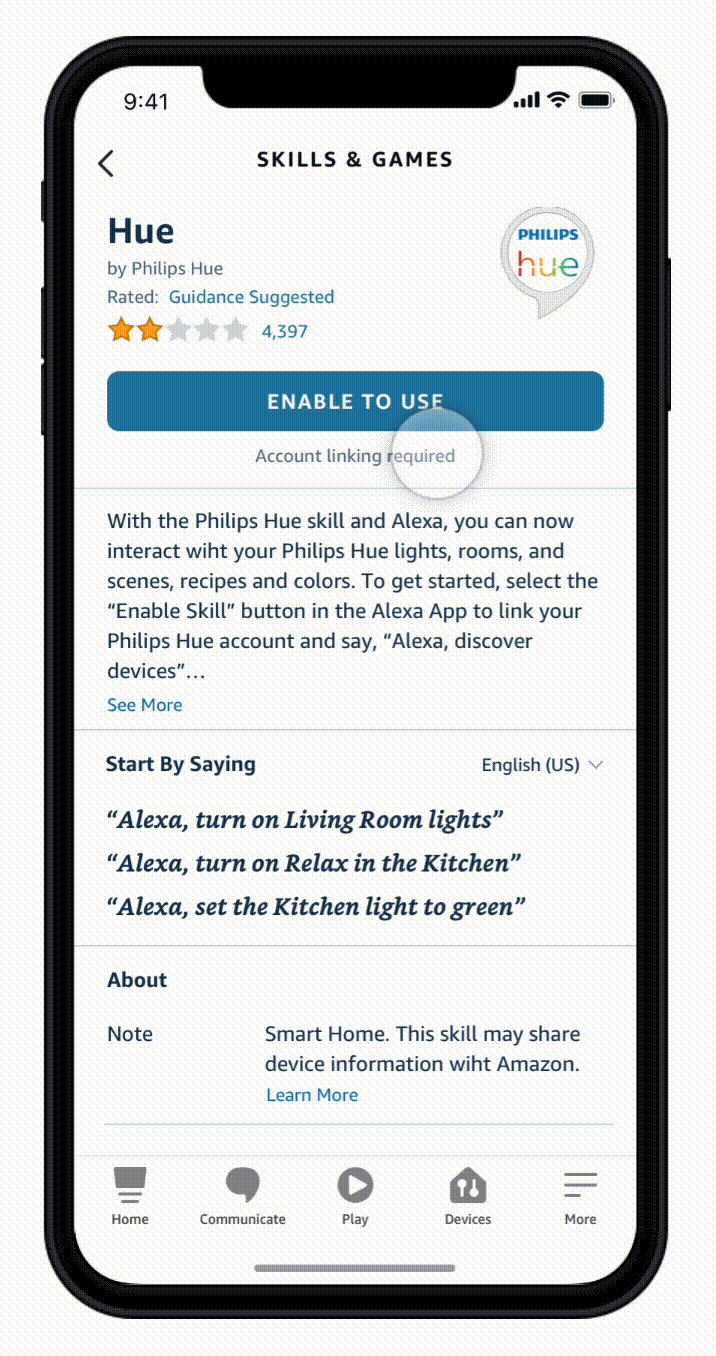
- enable feature through the Alexa skills store
- manage permissions in settings
Blockers: had disagreements on the placement of the permissions pages with the product team
Outcome:
-
Showcased proposed user flows in comparison to current CX
-
Understood the technical constraints
-
Reached agreement with the product team on the placement of the permission pages

current ux
proposed ux

First iteration of mock-ups
week 5-6
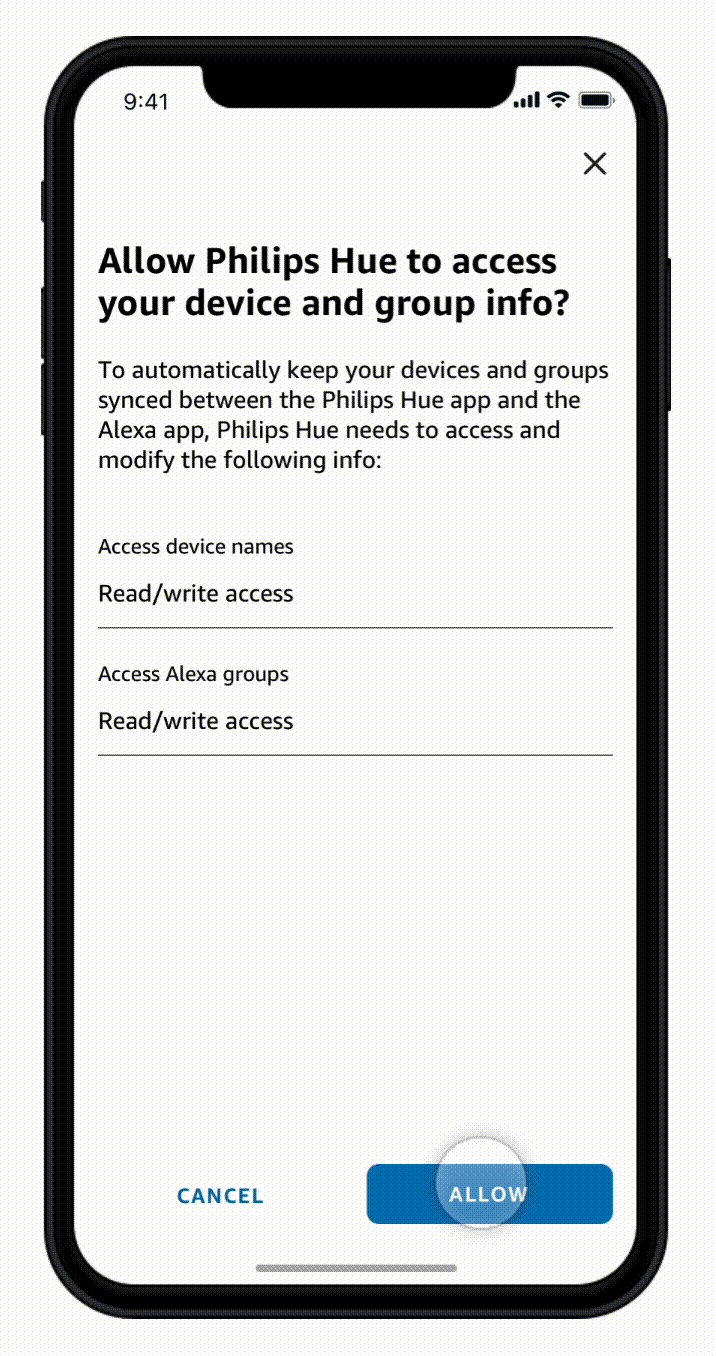
Goal: Create initial mockups for ingresses through device setup, Alexa app notification, Alexa Privacy Dashboard, Skills store, multimodal devices, and 3P apps.
Blockers: unfamiliarity with design libraries; working with cross-functional partners as an away designer
Outcome:
-
Explored 8 ingresses and created mid-fidelity mockups for each
-
Selected ingresses to prioritize for MLP

Alexa app explorations for permissions pattern

Alexa app explorations for 4 types of notifications

Voice and multimodal explorations


High fidelity mock-ups
week 7-9
Goal: Create high-fidelity mockups for each API using real-world 3P partners as examples.
Blockers: ambiguity of CX requirements from PMs
Outcome:
-
Created mockups for each unique API
-
Refined copy with UX writer and legal
-
Created permissions pattern which will be used for all 3Ps and potentially 1P consent management
Example: Home Security

Feature discovery & permissions for (1) 3rd party skill


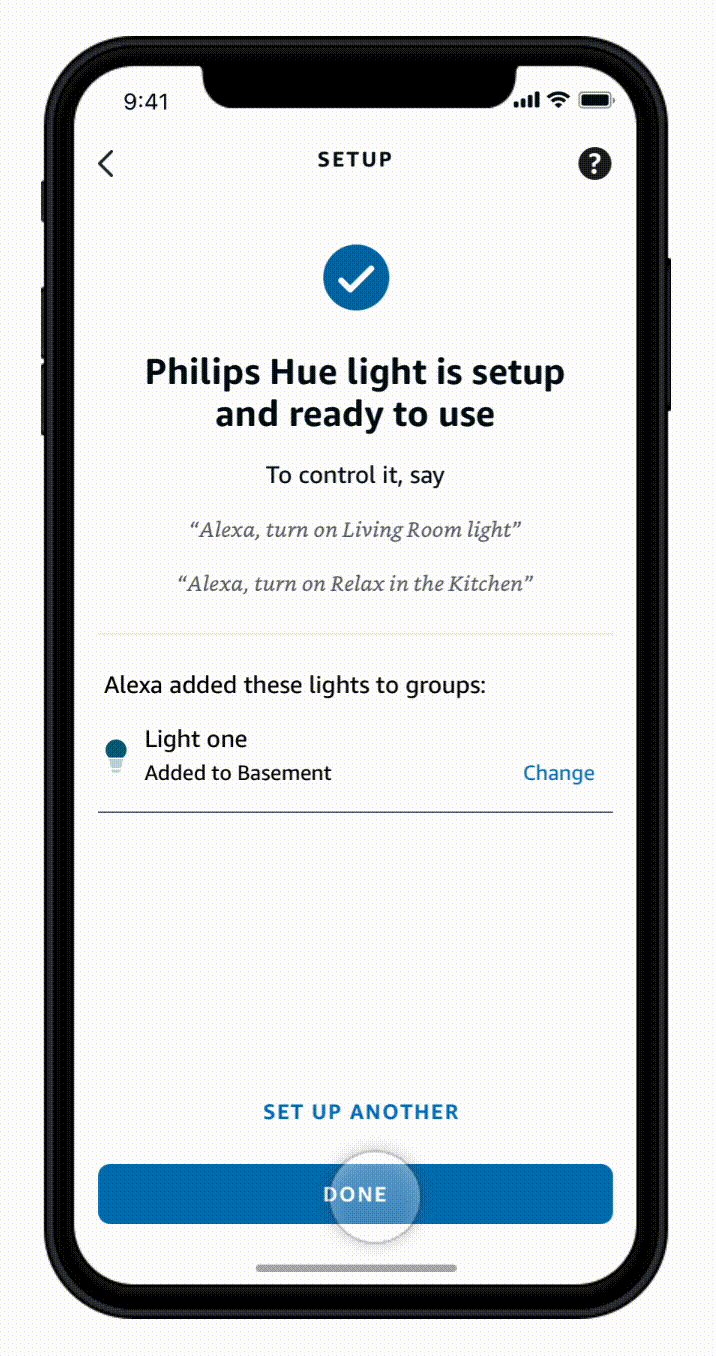
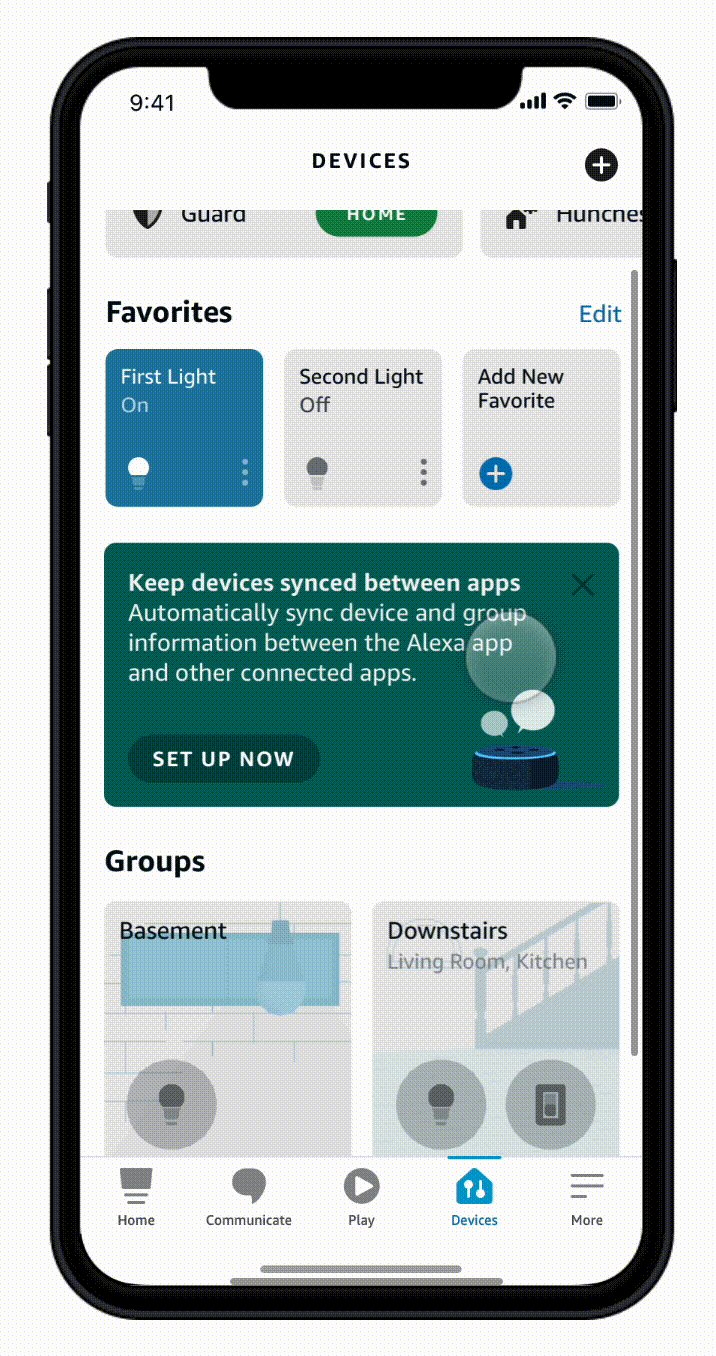
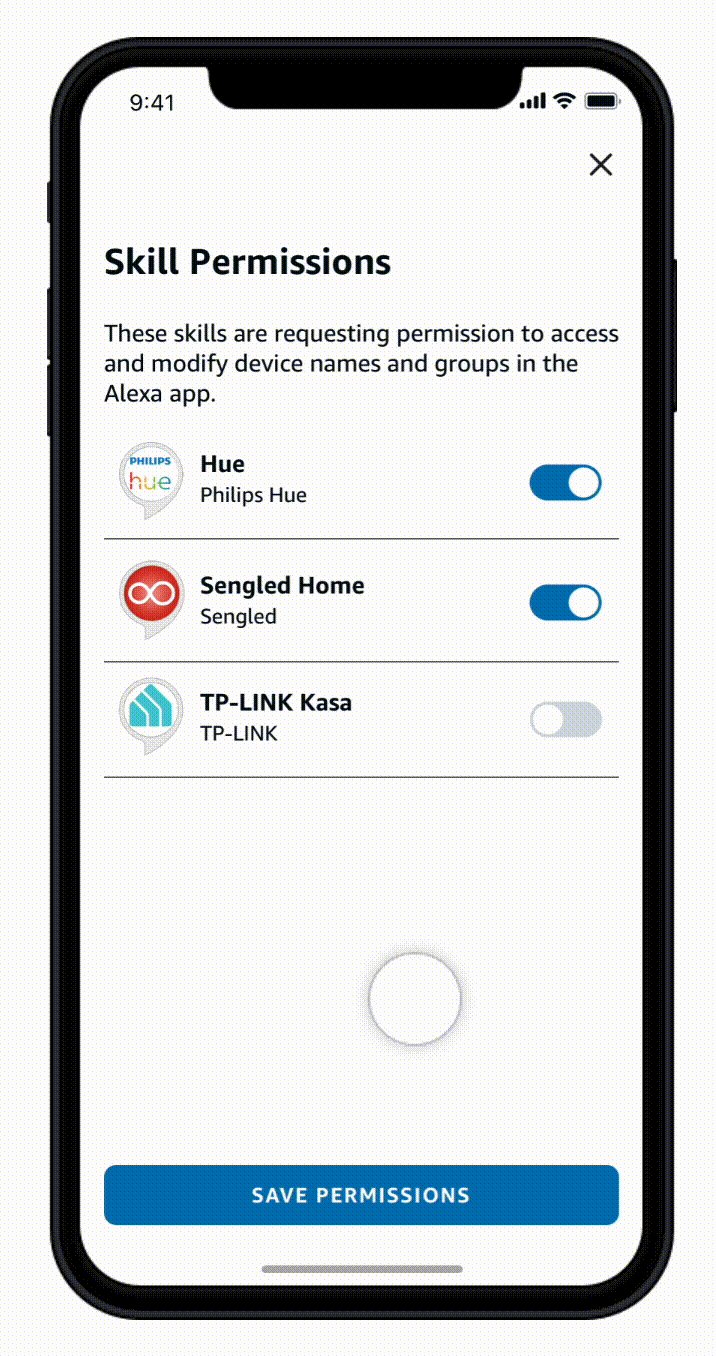
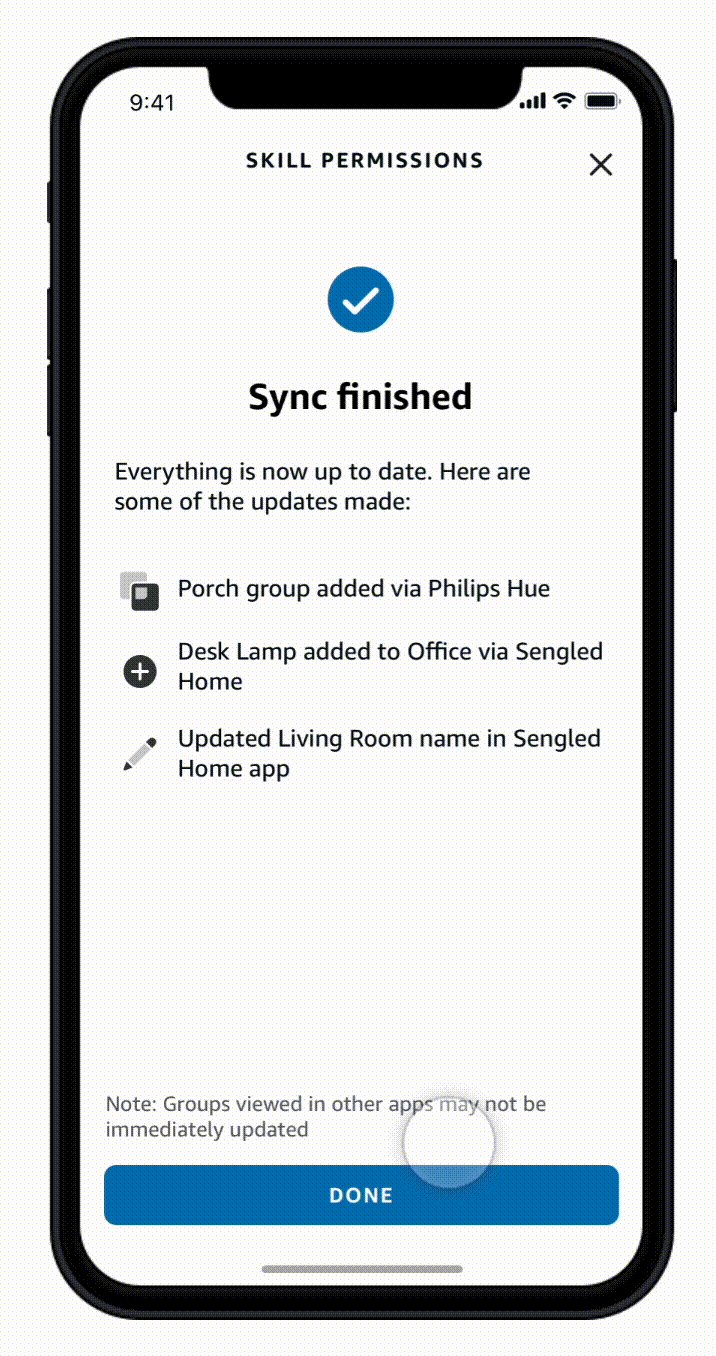
Example: Group Sync

Feature discovery & permissions for multiple 3rd party skill

Usability testing
week 9-10
Goal: Create interactive prototype for open labs and iterate designs based on the research findings.
Blockers: ambiguity of CX requirements from PMs
Outcome:
-
Conducted 7 usability testing sessions with mostly non-technical Amazonians
-
Received recommendations on the risks and blockers of the current design

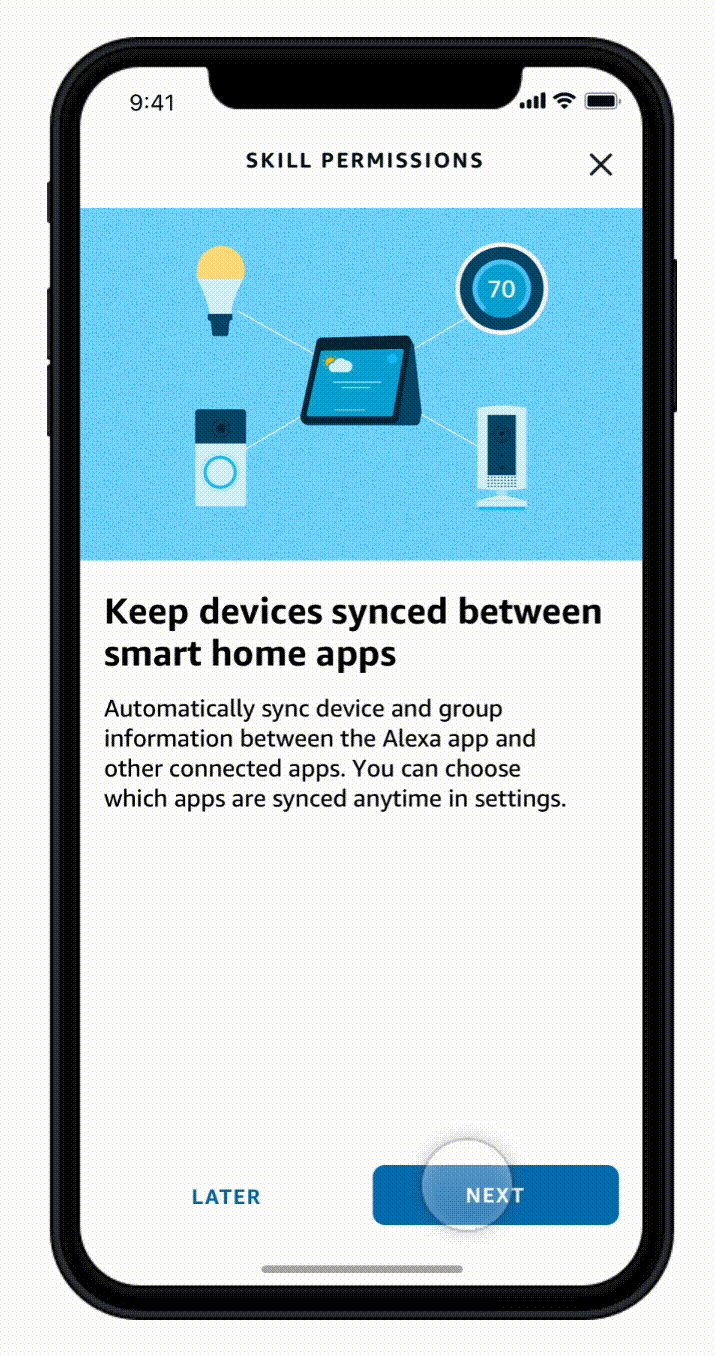
Scenario 1


Findings:
-
Many of the users just clicked on “next” to proceed through the setup flow without reading the contents of each page.
-
Some of the information was unclear to users when landing on the value prop as they were uncertain as to which apps were being synced.
Updates:
-
headline was updated to give clarity on which apps are being synced

Updated UX:
Scenario 2


Findings:
-
The promotion cards were not an effective way to notify customers with existing devices about a new AHDK feature, as the majority of users overlooked this card.
-
The majority of the users appreciated the fact that the skills for all the 3P manufacturers were enabled by default instead of them having to enable each one.
Updates:
-
action item was given to the PM team to find a different marketing method that will be more effective
Scenario 3


Updated UX:





Findings:
-
The default Alexa Privacy team owned entry point for managing permission settings was difficult for users to locate.
-
6/7 users believed that the permission settings would be in Device Settings or Alexa App Settings, as they did not associate the AHDK permissions as “Privacy Settings.”
Updates:
-
new ingress was proposed for managing permissions -- a button was added in the device settings which deep links to the Alexa Privacy Dashboard
Final UX deliverable & project handover
week 11-12
Goal: Present final UX deliverable to all stakeholders & leadership and create project documentation wiki for handover.
